Cách sử dụng Figma để thiết kế giao diện đẹp mắt, tối ưu trải nghiệm
Trong thế giới thiết kế UI/UX hiện đại, việc tạo ra một giao diện đẹp mắt và tối ưu trải nghiệm người dùng là yếu tố sống còn. Nắm bắt nhu cầu đó, Figma đã nhanh chóng trở thành công cụ thiết kế được ưa chuộng nhất bởi tính năng mạnh mẽ, khả năng cộng tác trực tuyến linh hoạt và giao diện thân thiện với người dùng. Nếu bạn đang muốn tìm hiểu cách sử dụng Figma để thiết kế giao diện đẹp, bài viết này sẽ hướng dẫn bạn từ những bước cơ bản nhất đến các mẹo chuyên sâu để tạo ra sản phẩm chuyên nghiệp và thu hút người dùng ngay từ cái nhìn đầu tiên.
Figma là gì?
Figma là một công cụ thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) hoạt động trực tuyến trên nền tảng đám mây. Ra mắt vào năm 2016, công cụ này cho phép người dùng thiết kế, tạo nguyên mẫu (prototype) và cộng tác trong thời gian thực mà không cần cài đặt phần mềm phức tạp.

Với Figma, bạn có thể tạo ra các thiết kế từ đơn giản đến phức tạp, bao gồm wireframes, mockups và prototypes cho website, ứng dụng di động và nhiều loại sản phẩm số khác. Điểm mạnh của Figma nằm ở khả năng làm việc nhóm hiệu quả, giúp các nhà thiết kế, lập trình viên và các bên liên quan dễ dàng cộng tác và chia sẻ ý tưởng.
Vậy tại sao bạn nên sử dụng Figma để thiết kế giao diện? Trước khi học cách sử dụng Figma, chúng ta hãy dành chút thời gian để khám phá các ưu điểm của công cụ sáng tạo này nhé.
Tại sao bạn nên dùng Figma để thiết kế giao diện?

Figma đã trở thành lựa chọn hàng đầu của nhiều nhà thiết kế UI/UX nhờ vào những ưu điểm nổi bật sau:
- Làm việc nhóm hiệu quả: Figma cho phép nhiều người dùng cùng làm việc trên một dự án trong thời gian thực. Bạn có thể thấy ngay lập tức các thay đổi của đồng đội, để lại bình luận và phản hồi trực tiếp trên thiết kế. Điều này giúp tăng cường giao tiếp và tiết kiệm thời gian trong quá trình làm việc nhóm.
- Hoạt động trên nền tảng đám mây: Không cần cài đặt phần mềm, bạn chỉ cần một trình duyệt web và kết nối Internet để sử dụng Figma. Tất cả các tệp thiết kế được lưu trữ trực tuyến, giúp bạn dễ dàng truy cập và làm việc từ bất kỳ đâu, trên nhiều thiết bị khác nhau.
- Tương thích với nhiều hệ điều hành: Figma hoạt động mượt mà trên các hệ điều hành phổ biến như Windows, macOS và Linux. Điều này giúp bạn linh hoạt trong việc lựa chọn thiết bị và môi trường làm việc phù hợp.
- Kho plugin đa dạng: Figma cung cấp một kho plugin phong phú, giúp bạn mở rộng tính năng và tối ưu hóa quy trình thiết kế. Các plugin này hỗ trợ từ việc tạo lưới bố cục, kiểm tra màu sắc đến tích hợp với các công cụ khác như Slack, Trello và GitHub.
- Tạo prototype dễ dàng: Figma tích hợp sẵn tính năng tạo prototype, cho phép bạn mô phỏng các tương tác và luồng người dùng một cách trực quan. Bạn còn có thể chia sẻ prototype với khách hàng hoặc đồng nghiệp để nhận phản hồi nhanh chóng.
- Quản lý phiên bản hiệu quả: Figma tự động lưu trữ các phiên bản thiết kế, giúp bạn dễ dàng theo dõi và quay lại các phiên bản trước đó khi cần thiết. Điều này đặc biệt hữu ích trong việc kiểm soát và quản lý các thay đổi trong quá trình thiết kế.
Với những ưu điểm trên, Figma không chỉ là một công cụ thiết kế mạnh mẽ mà còn là một nền tảng cộng tác hiệu quả, giúp bạn và nhóm của mình tạo ra những sản phẩm giao diện chất lượng cao một cách nhanh chóng và thuận tiện. Trong phần tiếp theo của bài viết, bạn sẽ tìm thấy cách sử dụng Figma để thiết kế giao diện đẹp mắt.
Cách sử dụng Figma để thiết kế giao diện đẹp mắt
Dưới đây là hướng dẫn chi tiết về cách sử dụng Figma để bạn có thể làm theo và tạo ra các thiết kế giao diện đẹp mắt:
1. Tạo tài khoản và làm quen với giao diện Figma
Để bắt đầu, bạn cần truy cập vào trang web chính thức của Figma tại “figma.com” và đăng ký một tài khoản miễn phí. Sau khi đăng nhập, bạn sẽ được đưa đến giao diện chính của Figma. Ở đó, bạn sẽ có thể tạo và quản lý các dự án thiết kế của mình.

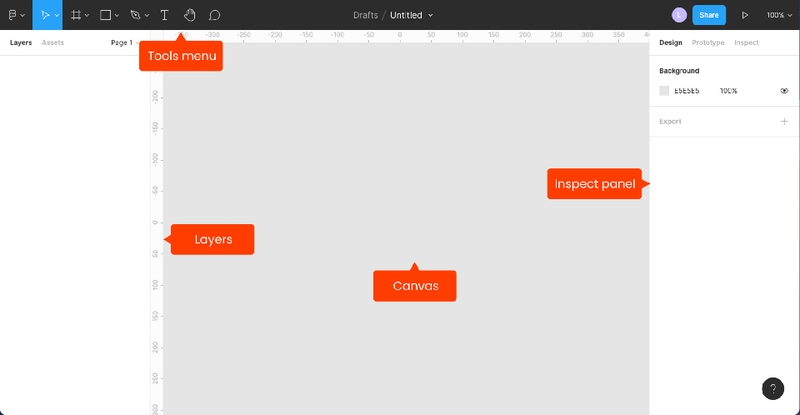
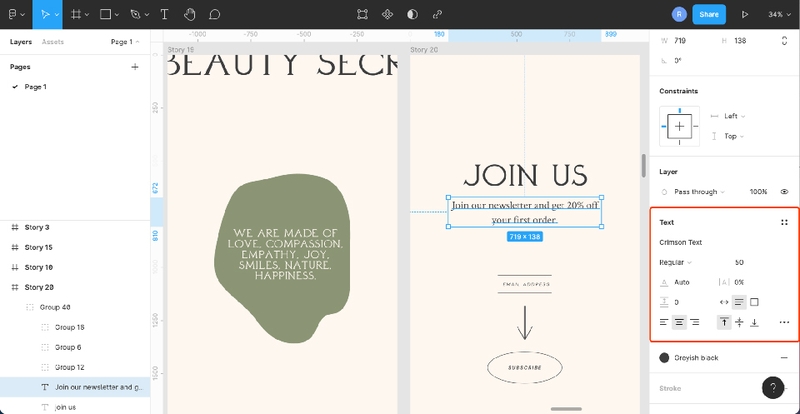
Giao diện Figma bao gồm các thành phần chính như:
- Canvas: Khu vực làm việc chính, nơi bạn thực hiện các thao tác thiết kế.
- Toolbar: Thanh công cụ chứa các công cụ thiết kế như vẽ hình, thêm văn bản, tạo khung…
- Layers Panel: Bảng quản lý các lớp (layers) trong dự án, giúp bạn tổ chức và sắp xếp các thành phần thiết kế.
- Properties Panel: Bảng thuộc tính cho phép bạn chỉnh sửa các thuộc tính của đối tượng được chọn như màu sắc, kích thước, vị trí…

2. Tạo dự án mới và thiết lập khung làm việc

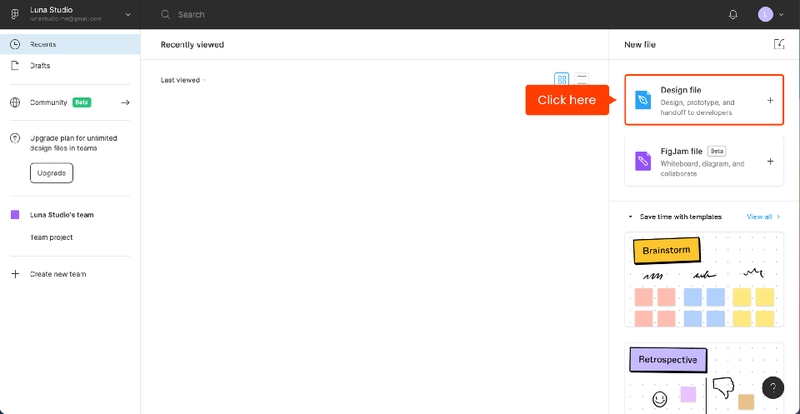
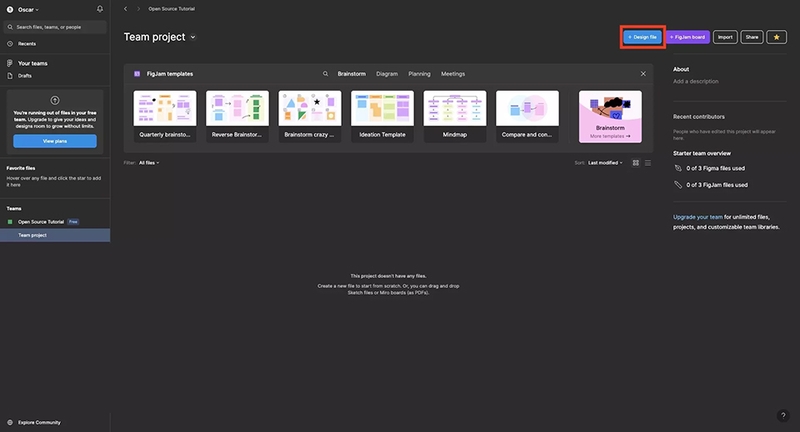
Sau khi đã quen với giao diện, bạn có thể tạo một dự án mới bằng cách nhấp vào nút “New Design File“. Trong dự án mới, bạn sẽ cần thiết lập khung làm việc (Frame) phù hợp với mục tiêu thiết kế. Figma cung cấp các kích thước khung tiêu chuẩn cho nhiều loại thiết bị như Desktop, Tablet và Mobile, giúp bạn dễ dàng bắt đầu thiết kế giao diện phù hợp với từng nền tảng.
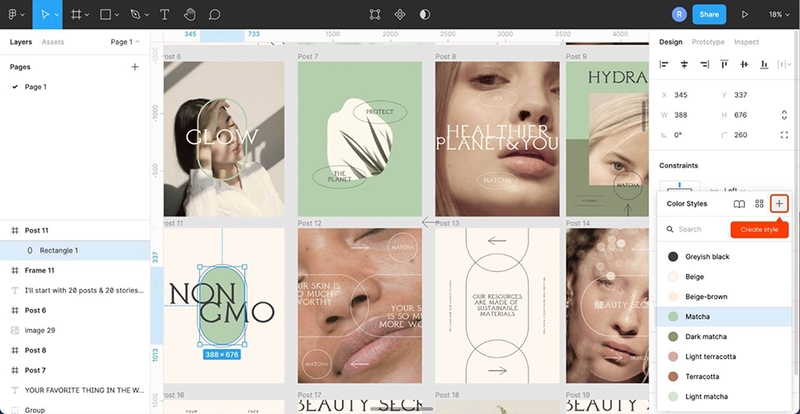
3. Thêm và quản lý các thành phần thiết kế
Figma cung cấp nhiều công cụ để bạn thêm các thành phần vào thiết kế của mình:
- Hình dạng cơ bản: Bạn có thể sử dụng các công cụ như Rectangle (R), Ellipse (O), Line (L) để vẽ các hình dạng cơ bản.
- Văn bản: Bạn có thể sử dụng công cụ Text (T) để thêm nội dung văn bản vào thiết kế.
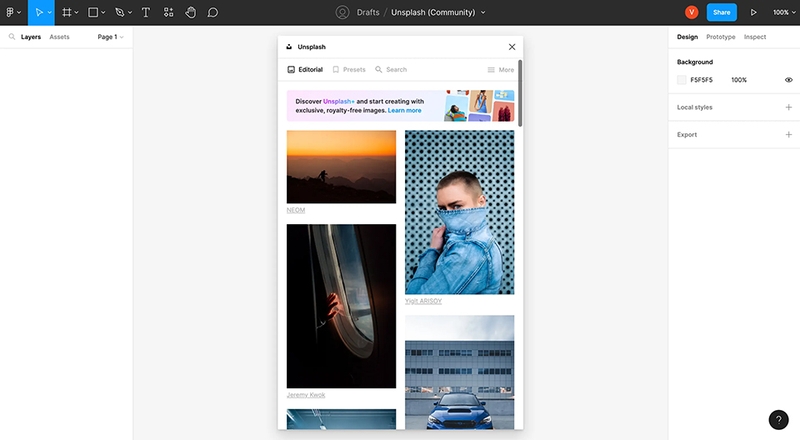
- Hình ảnh: Bạn có thể kéo và thả hình ảnh từ máy tính vào canvas hoặc sử dụng plugin như Unsplash để thêm hình ảnh chất lượng cao.

Để quản lý các thành phần thiết kế hiệu quả, bạn nên sử dụng các tính năng như:
- Components: Tính năng này cho phép bạn tạo các thành phần tái sử dụng như nút, biểu tượng, giúp duy trì tính nhất quán trong thiết kế.
- Styles: Tính năng này cho phép bạn định nghĩa các kiểu dáng chung cho màu sắc, kiểu chữ, hiệu ứng để dễ dàng áp dụng và thay đổi trên toàn bộ dự án.

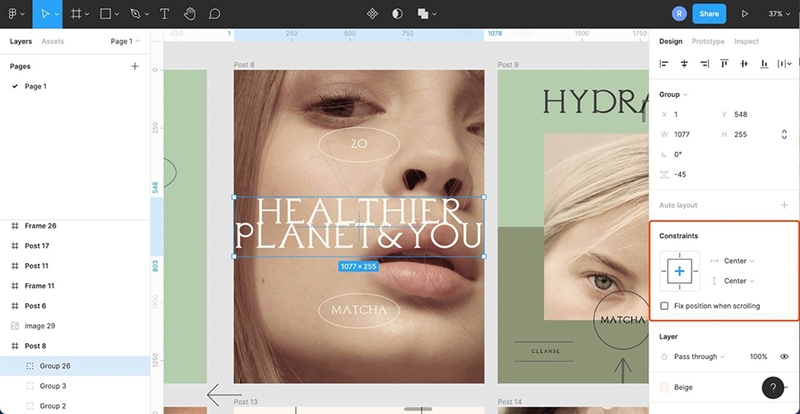
4. Thiết kế giao diện với bố cục hợp lý

Khi đã có các thành phần cơ bản, bạn sẽ bắt đầu thiết kế các phần chính của giao diện, bao gồm:
- Header: Đây là phần đầu trang chứa logo, menu điều hướng và các thông tin liên hệ.
- Navigation: Đây là thanh điều hướng giúp người dùng truy cập các trang hoặc phần khác nhau của giao diện.
- Hero section: Đây là phần nổi bật ngay sau header, thường chứa hình ảnh lớn và thông điệp chính của giao diện.
- Nội dung chính: Đây là khu vực sắp xếp và trình bày thông tin, hình ảnh, video theo bố cục hợp lý để truyền tải nội dung đến người dùng.
- Footer: Đây là phần cuối trang chứa thông tin liên hệ, liên kết đến các trang chính sách và mạng xã hội.
Trong quá trình thiết kế, bạn nên chú ý đến trải nghiệm người dùng (UX) và giao diện người dùng (UI) để đảm bảo giao diện thân thiện và hấp dẫn.
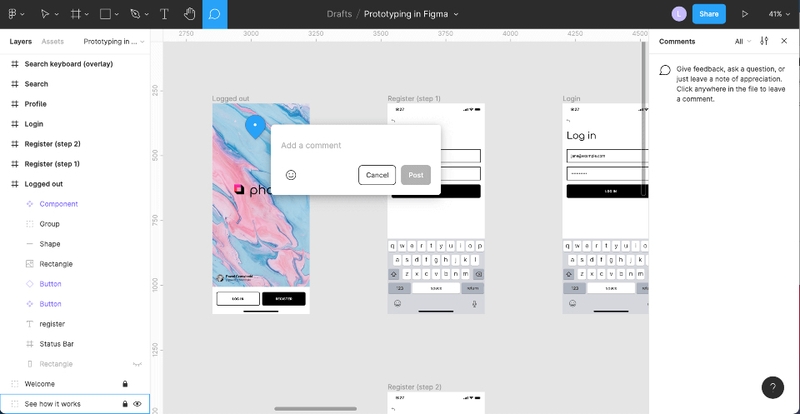
5. Tạo prototype và chia sẻ thiết kế
Figma tích hợp sẵn tính năng tạo prototype, cho phép bạn mô phỏng các tương tác và luồng người dùng một cách trực quan. Bạn có thể thiết lập các liên kết và tương tác giữa các trang hoặc thành phần, giúp kiểm tra và trình bày ý tưởng thiết kế một cách dễ dàng.

Sau khi hoàn thành thiết kế, bạn có thể chia sẻ dự án với đồng nghiệp hoặc khách hàng bằng cách sử dụng tính năng chia sẻ liên kết. Figma cho phép nhiều người cùng làm việc trên một dự án trong thời gian thực, giúp tăng cường sự phối hợp giữa các thành viên trong nhóm.
6. Sử dụng plugin để nâng cao hiệu suất thiết kế

Figma hỗ trợ nhiều plugin hữu ích, giúp mở rộng chức năng và tăng hiệu suất thiết kế giao diện. Một số plugin phổ biến bao gồm:
- Unsplash: Plugin này sẽ cho phép bạn thêm hình ảnh chất lượng cao từ thư viện Unsplash trực tiếp vào thiết kế.
- Iconify: Plugin này sẽ cho phép bạn thêm các biểu tượng từ nhiều bộ sưu tập biểu tượng khác nhau.
- Content Reel: Plugin này sẽ cho phép bạn tạo nội dung giả lập như tên, địa chỉ, số điện thoại để kiểm tra giao diện.
Việc sử dụng plugin sẽ giúp bạn tiết kiệm thời gian và công sức trong quá trình thiết kế, đồng thời nâng cao chất lượng sản phẩm cuối cùng.
Tạm kết
Figma không chỉ là công cụ thiết kế đơn thuần mà còn là trợ thủ đắc lực giúp bạn tạo ra những giao diện đẹp mắt, chuyên nghiệp và tối ưu trải nghiệm người dùng hiệu quả. Bằng cách nắm vững cách sử dụng Figma, bạn sẽ rút ngắn thời gian thiết kế và nâng cao chất lượng sản phẩm vượt bậc. Chúc bạn tự tin hơn trên hành trình trở thành nhà thiết kế UI/UX chuyên nghiệp.
Nếu bạn đang cần một chiếc laptop mạnh mẽ để học tập hoặc làm việc trên các dự án đồ hoạ, hãy ghé thăm cửa hàng FPT Shop gần nhất hoặc truy cập vào đường link bên dưới.
Xem thêm:




